FN har satt ned 17 bærekraftsmål, som skal utrydde fattigdom, bekjempe ulikhet og stoppe klimaendringene innen 2030, intet mindre.
Norad, også kalt Direktoratet for utviklingssamarbeid, vil at nordmenn skal bli bedre kjent med dem alle, gjennom høstens kampanje Verdens viktigste mål.
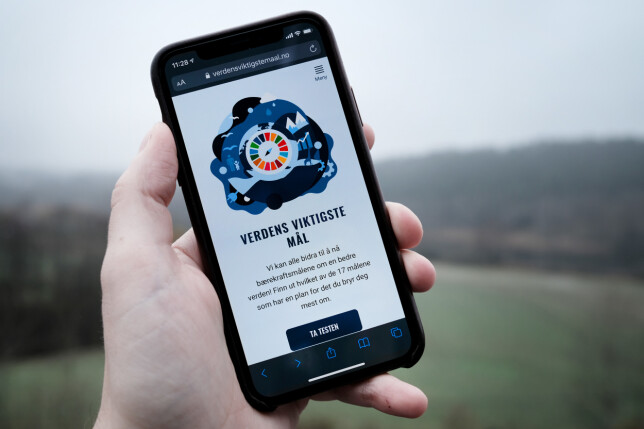
- "Bærekraftomaten" viser på en enkel og interessant måte hva bærekraftsmålene handler om, og hvordan de direkte angår deg og meg, sier Norad-sjef Bård Vegar Solhjell på Norad.no.
Kampanjen sirkler rundt nettsida verdensviktigstemål.no, blant annet med den omtalte "bærekraftomaten", som forteller deg hvilke mål som bør være viktigst for deg. Og nettsida er det Netlife som har fått jobben med å lage.
- Det er en enkel og koronavennlig måte for befolkningen å lære mer om bærekraftsmålene, forteller interaksjonsdesigner Camilla Jensen og prosjektleder Anna Torgersen i Netlife til kode24.
- Det har vært noen tusen som har tatt testen, men i de kommende par ukene forventer vi en del mer trafikk, fortsetter tech lead Thomas Lie-Gjeseth.
Slik skal nettsida deres takle det.

Koder Spoor i PHP og synes QR-koder er undervurdert
Sanity og React
- Vi ville bruke teknologi vi har brukt tidligere, for å minimere risiko, og for at andre utviklere skulle kunne komme inn i prosjektet med lavest mulig terskel, forteller Lie-Gjeseth til kode24.
Valget falt derfor på React for frontend, sammen med Framer Motion for animasjon av blant annet mye SVG-grafikk. Innholdet, alt fra spørsmålene i selve testen til artiklene, serveres av det norske Sanity-systemet.
- Når vi bygger opp innholdsstrukturen i Sanity, starter vi fra scratch og bygger akkurat det vi trenger. I dette prosjektet passet det oss godt, og vi hadde ikke behov for noe ekstra funksjonalitet som språkvalg eller tilgangsstyring, som gjerne er satt opp “out of the box” i andre publiseringsløsninger, forteller teknologisjefen.
- Vi kunne bruke Sanity både for å redigere innhold, og å håndtere innsendte testsvar. Redaktørene er veldig fornøyde med opplevelsen.

Next.js hos Netlify
React-koden og Sanity-innholdet sys sammen med Next.js-rammeverket.
Dette støtter som kjent både servertegna og statiske nettsider - men Netlife gikk for sistnevnte, rulla ut gjennom Netlify.
- Ved bruk av statisk sider blir data hentet fra Sanity kun ved bygging av siden, i stedet for hver gang noen laster inn siden. På den måten kunne vi redusere antallet forespørsler til Sanity betydelig, forteller Lie-Gjeseth, men fullt så enkelt er det visst ikke likevel:
- Selv om statiske sider er kjapt, hender det at vi likevel noen steder må hente data når brukeren besøker nettstedet. Derfor har vi tatt i bruk NPM-pakken “next-on-netlify”, som innebærer at man får bruke SSR-funksjonaliteten i Next.js, som på Netlify blir oversatt til Netlify-funksjoner.
"Planet-scale"
- Hvorfor valgte dere å bruke Netlify?
- Netlify passet oss godt på dette prosjektet fordi det er “planet-scale”. Slik kunne vi ta høyde for stor trafikk uten at man risikerer at en server blir overbelastet, siden trafikken blir distribuert som en CDN. Samtidig er det også effektivt å bruke, det er for eksempel enkelt å sette opp at bygging av siden skjer når innhold i Sanity oppdateres, svarer Lie-Gjeseth, som har sørga for at redaktørene kan forhåndsvise nytt innhold uten at sidene må bygges på nytt først.
- Hva med prisen? Hvordan har den vært for dere?
- Prismessig er Netlify i utgangspunktet rimelig, litt avhengig av hvilke behov man har for flere nettsteder som skal bygges samtidig, total båndbreddebruk og så videre.
Sentry og Pingdom
Verdensviktigstemål.no har foreløpig ikke blitt markedsført i skikkelig stor skala, men det skal den. Netlife har derfor helt siden starten vært opptatt av at applikasjonen deres skal takle høy trafikk.
Hostingen gjennom Netlify, og det Lie-Gjeseth beskriver som "planet-scale hosting" og "CDN-aktig distribusjon", skal ta seg av de tyngste løftene.
- Så vi ikke plutselig har en server som står i brann om vi skulle få besøk av noen hundre tusen nordmenn, som han sier.
«Vi har gitt Netlify en heads-up på at det kan komme mye trafikk.»
- Risikoen ligger dermed mest på at vi ikke overskrider båndbredde-begrensningene til Netlify og Sanity noe voldsomt. Vi har gitt Netlify en heads-up på at det kan komme mye trafikk, for å unngå at dette skal tolkes som spam-angrep. Det er alltids lurt å ha leverandører på teknisk rigg som man kan kommunisere med uten lang responstid, tipser Lie-Gjeseth.
- Ellers følger vi nøye med på innsendingene, overvåkning gjennom Sentry og Pingdom, og statistikken til Netlify og Sanity på bruk av båndbredde og deployment.

Slik leverer Sanity 3 milliarder spørringer i måneden
Hva er Sanity, hvordan lages det og hvorfor skal du bruke det? Vi spør!