Selv om jeg er i mitt syvende år som konsulent, har jeg ikke vært på mange utenlandskonferanser. Det har oftere vært lettere å dra på JavaZone, NDC, WebRebels, eller en av de mange andre fantastiske konferansene vi har her til lands.
Det var derfor med en viss mengde magekiling jeg satt meg på flyet mot Henderson, Nevada, hvor jeg hadde vært så heldig å sikre meg en billett til ReactConf.
«ReactConf er konferansen der nye features og store rewrites i React ofte blir lansert.»
Om du ikke har noe forhold til denne konferansen, så er ReactConf konferansen der nye features og store rewrites i React ofte blir lansert. Fjoråret introduserte en relativt populær feature kalt hooks, så jeg regna med at årets versjon også kom til å bli litt av et fyrverkeri.
Nå skal det sies at ReactConf streames live på nettet også, så jeg hadde muligens fått med meg hva som skjedde fra sofakroken hjemme i Oslo også — men det er noe ekstra med å faktisk være der. Kjenne lukta av ferske React-versjoner på NPM, merke usikkerheten i lufta når nye APIer blir innført, eller bli revet med i jubel når en talk virkelig treffer blink hos publikum. Det er noe ekstra med å liksom… være der.

Så etter en lang reise, var jeg endelig på fremme på Westin Hotel, rett ved Lake Las Vegas — en halvtime vekk fra den sagnomsuste stripa. Og godt var det. Programmet var pakket med folk jeg ser opp til, både profesjonelt og på et mer personlig plan, og jeg var klar som det proverbiale egget.
Før vi fortsetter denne historien, så vil jeg informere om at du finner både dag 1 og dag 2 av denne konferansen i sin helhet på YouTube. Det blir sikkert sluppet redigerte versjoner av de fleste talks i løpet av noen dager, men her er i alle fall de midlertidige live-stream-opptakene:
.
#1: Keynoten
Tradisjonen tro så var det Tom Occhino som sparket i gang showet. Tom erprodukteier for React og React Native hos Facebook, og forøvrig en utrolig jovial type. Han pratet om hvor viktig det var for React-teamet å fokusere på både brukeropplevelsen og utvikleropplevelsen. Den nye oppdateringsmetodikken “Fast Refresh”, som nylig ble introdusert i React Native, ble diskutert og var visstnok ikke altfor langt unna weben heller.
Etter den såkalte ReactGate-episoden — en Twitter-basert krangel der deler React-miljøet ble beskyldt for å være ekskluderende og rasistisk — var det også knyttet endel spenning til om det kom til å bli et tema i denne initielle talken. Heldigvis tok Tom seg tid til å kommentere situasjonen, og prate litt om hvordan React-miljøet generelt — og React-teamet spesielt — kan ta grep for å være mer inkluderende og mindre truende for minoriteter i tiden fremover. Kudos! 👏
Den neste på scenen — del to av keynoten — var den nye teamsjefen til React og Relay-teamet — Yuzhi Zheng.

Nye teknologier som “Suspense” og “Concurrent Mode” har vært diskutert en stund allerede, men det ser nå ut som de begynner å nærme seg noe vi kan bruke. React-teamet introduserte deres nye pre-release-program et par dager før konferansen, og den første nye featuren man får tilgang til er nettopp en “work-in-progress”-versjon av disse to.

Nå kan du prøve Reacts nye concurrent mode
ForrigeUke: ReactConf 2019, samtidighetsmodus og sammenlikning av testverktøy.
Yuzhi tok seg også tid til å prate om hvorfor dette hadde tatt så lang tid. Suspense og ConcurrentMode (den gang AsyncMode) ble introdusert av Dan Abramov allerede i 2018, så det var jo forsåvidt et fair spørsmål å stille. Dette var fordi de hadde brukt utviklingen av nye Facebook.com til å teste, revidere og forbedre APIet underveis, og at de knapt kunne håpet å få open-sourcet denne featuren uten å få testet den internt før.
Jeg pratet med endel utviklere på denne nye Facebook-plattformen, og de delte hennes oppfatning. Noen av dem hadde ikke synes det var spesielt moro å være prøvekaniner, men sluttresultatet hadde visstnok være fantastisk.
Du kan teste ut Suspense for data-henting allerede i dag, og Dan Abramov (og sikkert noen flere) har brukt den siste tiden på å dokumentere både APIer, populære patterns og pitfalls i den nye dokumentasjonen på reactjs.org.
#2: Nye Facebook.com
Heldigvis er det ikke bare keynotes på ReactConf! Det var også utrolig mange andre kule presentasjoner jeg kan anbefale.

Hemmelighetene bak dartspillet på Oche
- Ingen grunn til å finne opp kruttet på nytt, sier dart-utvikler Shako Farhad, som blant annet bruker React.
Først ut var Frank Yan og Ashley Watkins fra Facebook, som pratet om læringen de hadde hatt mens de laget nye Facebook.com. De hadde introdusert et nytt “CSS-in-JS”-rammeverk. som fungerte bra for dem, og som de planlegger å open-source. I tillegg til dette var det et tungt fokus på Facebooks interne rammerverk for datahenting — nemlig Relay.
De pratet også litt mer om hvordan de opplevde å hente data med Suspense, og hvordan man kunne koordinere spinners eller placeholders for å forbedre brukeropplevelsen
Se talken deres her.
#3: Rett og slett en fantastisk speaker
Den neste talken jeg vil du skal vite om er den Tejas Kumar holdt. Tejas bor i Tyskland, og er en av de flinkeste speakerne jeg noensinne har hørt. Han pratet om hvordan han brukte biblioteket sitt restful-react til å lage veldig enkle REST-implementasjoner med hooks. Han prata også om hvor mye han hata REST, og hvordan GraphQL har forenkla hans egen hverdag en hel del.
Han testa også ut et fantastisk lite rammeverk som parset OpenAPI-standarden og genererte TypeScript-typer, hooks og funksjoner for han.
Jeg må rett og slett bare anbefale på det varmeste å se talken — det var en skikkelig kul en.

#4: React DOM på 30 minutter
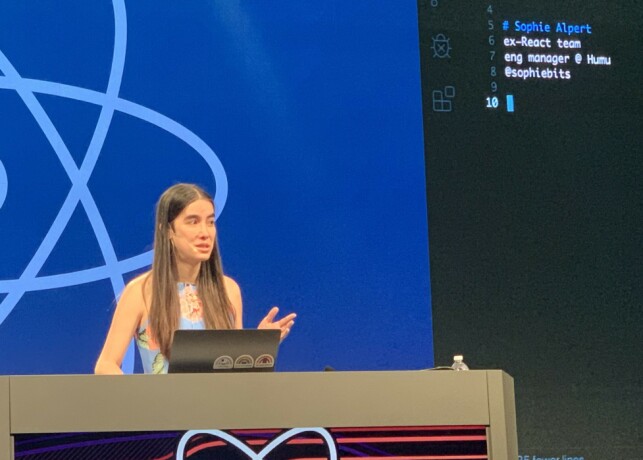
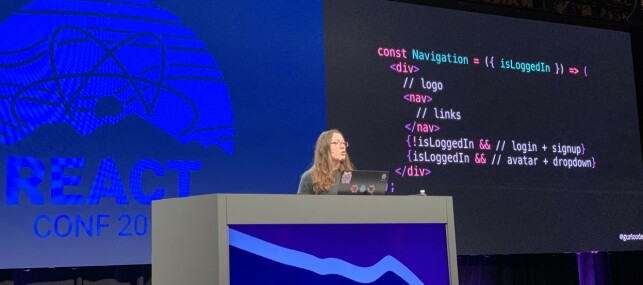
Den neste talken var fra tidligere teamlead for React-teamet — Sophie Alpert. Selv om hun nå jobber for et startup kalt Humu, så har hun fortsatt henda fulle som React-ekspert. Visste du forresten at hun var den første som begynte å bruke React i produksjon utenfor Facebook?
Sophie er en straight up bad ass når det kommer til presentasjoner. Hun har tidligere imponert stort, men for denne presentasjonen åpna hun rett og slett opp en tom fil i VSCode, og starta å kode.
«Sophie er en straight up bad ass når det kommer til presentasjoner.»
Målet hennes for talken var å implementere en enkel versjon av hvordan React DOM er implementert. Det viste seg at pakken react-reconciler står for versteparten av jobben, og at man bare trenger å implementere et par metoder for å lage sin helt egne renderer.
Dette er nok ikke en av talksa du tar med tilbake til arbeidsplassen din, men den er definitivt en veldig inspirerende en! Jeg lærte i alle fall en hel del om hvordan React DOM henger sammen.
Du kan se talken her.
#5: Airbnb og designsystemer
Airbnb har ekspandert inn i mange nye markeder de siste par årene. Det førte til at designsystemet deres… skle ut litt. Maja Wichrowska og Tae Kim prata om hva som skjedde, og hvordan de endte opp med en knappe-komponent på 33kb (minified 🤯).
Det var utrolig mange gode læringspunkter å ta med seg fra denne talken, inkludert hvordan de nå bruker basis-komponenter og variant-komponenter for å spre kompleksiteten litt.
Det var en utrolig kul talk — så sjekk den ut her!
#6: Programmer som det var 1999
Jeg hadde på en måte hørt om Lee Byron, men jeg må innrømme at jeg ikke kjente han helt igjen. Uansett så imponerte han egentlig fra sine første ord på scenen:
«End of the day! I’m all that stands between you and a party! So I’m gonna take my God damn time.» Lee Byron
Lee hadde tatt på seg sin aller fineste genser, og pratet om hvordan weben var i 1999. Han var innom PHP, XHP, og hvordan React og JSX ble til som et resultat av Facebooks teknologiske utvikling.
Jeg kjenner det sitter ganske langt inne å si “om du skal se en talk fra denne konferansen, så se denne” — men dette var også en skikkelig kul talk du i alle fall burde vurdere å bruke tiden din på. Du lærer kanskje ikke så mye, men det var i alle fall utrolig underholdende.
Du kan se talken her.

#7: React er skjønnlitteratur
Jenn Creighton er en av mine favoritt-speakers noensinne. Hun hadde en fantastisk talk om hvordan man kan lage gjenbrukbare komponenter på ReactJS Girls i London, og jeg hadde utrolig høye forventinger til hva hun skulle si denne gangen.
Nok en gang slo hun ballen ut av banen med talken hennes om hvordan hun ser på React-kode som skjønnlitteratur. Hun guidet oss gjennom en reise i verdenen til “creative writing” (kaller man det kreativ skriving på norsk? 🤷), og hvordan det kunne sammenlignes med deklarativ og imperativ kode. Hun avsluttet med en nydelig guide til hvordan man ikke burde abstrahere for tidlig, og skrive kode som er laget for å leses.
Kast fra deg hva du holder, og sett på talken hennes istedenfor.

Lag en interaktiv 3D-terning med CSS
Magnar tar deg med på reisen fra kjedelige firkanter til tredimensjonale, animerte, rullende terninger.
#8: Progressive Web Animations
Alexandra Holachek er en imponerende fagperson. Hun ga oss en fantastisk guide til hvordan man kan gå fra en animert, men lite performant opplevelse, til en smooth og velimplementert webapp på 30 minutter.
Jeg tror aldri jeg har lært så mye om easing, CSS-properties eller animasjonsteori, som jeg gjorde på denne halvtimen.
Om du digger animasjon, eller om du jobber med saken, sett av litt tid til å se denne talken.
#9: Building React-Select
Om du noensinne har trengt en spesialtilpasset select-komponent, kan det nok hende du har hørt om React Select. Dette biblioteket har vært med oss siden rundt 2015, og har rett og slett blitt superpopulært. Men hvordan går man fra “kul pakke” til “halve internett bruker det”? Godt spørsmål.
Den australske karen bak React Select — Jed Watson — prøvde å forklare oss så godt han kunne i denne talken. Han prata om hvordan man flytter kompleksitet fra kjerne-produktet, og hvordan folk rett og slett burde være litt greiere.
Veldig kul talk fra en veldig flink speaker — sjekk den ut om du kan!

Nå er jeg tilbake i Oslo, jetlagged og sliten etter en hel dag med reise. Er jeg fornøyd med opplevelsen? Absolutt. Men allikevel var selve presentasjonene den minst viktige delen av denne konferansen
Det å være på en internasjonal konferanse — og spesielt en du kan litt om — handler om å treffe folk. Møte de du har pratet med på nettet, og rett og slett knytte litt bånd utenfor Twitter og GitHub-issues.
Jeg gleder meg til neste gang jeg har muligheten til å dra på ReactConf. Får du sjansen, håper jeg at du gjør det samme. Det var massevis av andre talks også, og jeg håper du tar en titt på dem om du har tid. Speaking of — tid for å sove av meg litt av denne jetlaggen. Takk for at du leste 👋

På tide å støtte mørk modus?
Slik legger du inn støtte for operativsystemets lysmoduser i JavaScript og CSS. 🌙