Dette var uken for espressofedre ☕️, trippy skyer 🌥️ og endeløse løkker ➰.
Og 2.412 ting skjedde i frontend-verdenen!
React Aria Components i v1
Som designsystem-entusiast følger jeg alltid litt ekstra godt med på nye komponentbiblioteker. Og få releases har vært mer etterlengtet enn denne.
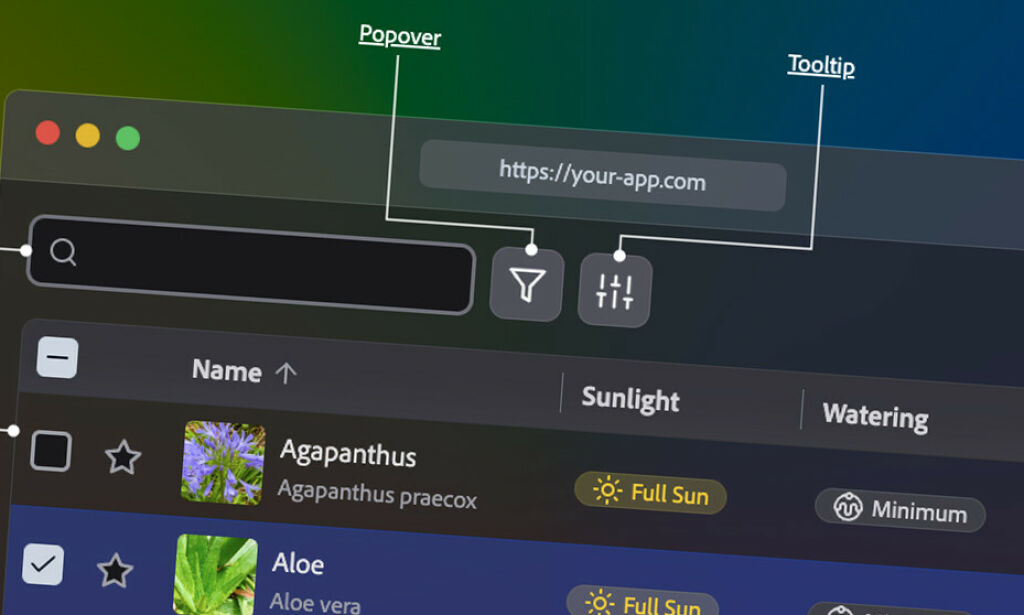
Gjengen hos Adobe som har fått friheten til å jobbe med et UU- og stylingvennlig komponentbibliotek har endelig kommet i mål med React Aria Components v1 – og for en innsats de har lagt inn!

Adobes UI-bibliotek er ute: «Imponert!»
I denne pakken får man nemlig over 40 høyst UU-vennlige komponenter du kan bruke til å lage relativt avanserte brukergrensesnitt. Alt har blitt utviklet i samarbeid med UU-eksperter, og man har gjort massevis av testing med ekte brukere underveis. Snakk om å skaffe seg helt gratis superkrefter til produktteamet!
Pakken har vært ute i beta en stund, men er nå endelig tilgjengelig i en mer produksjonsklar modus. Kanskje det er på tide å kaste ut den sjanglende datovelgeren din til noe som er litt enklere og bedre å bruke?
Shadcn/ui med masse nytt
Et annet komponentbibliotek som har fått massevis av oppmerksomhet i 2023, er det noe merkelig navngitte shadncn/ui.
Dette biblioteket har en litt annen approach enn andre biblioteker, i at det ikke er tilgjengelig på NPM. Istedenfor bruker man en CLI til å kopiere inn kode i din kodebase — slik at du kan gjøre alle tilpasninger du måtte ønske.
Forrige uke var det full lanseringsfest her også, med massevis av nye komponenter, som også gir deg litt mer avanserte verktøy til brukergrensesnitt-byggingen din.
Selveste shadcn (det er github-brukernavnet til personen bak) har en flott tråd der hen viser frem alt det nye:
✨We've added new components to shadcn/ui and made improvements to the CLI.
— shadcn (@shadcn) December 22, 2023
◆ Drawer, Carousel, Pagination, Sonner & Resizable
◆ Support for custom Tailwind prefix
◆ Shipping early next year: A new style with framer motion animationshttps://t.co/NknJtJiTH6 👇 pic.twitter.com/4TaZ4rVQZe
En shadcn/ui deep dive
Om du ble litt interessert i shadcn/ui etter avsnittene over, eller om du har testet det ut litt allerede, så kan neste artikkel være ekstra interessant.
Manupa har skrevet en fin deep dive rundt dette biblioteket, og hvilke patterns og tekniske valg som har blitt gjort underveis.
Det kan være greit å ha et forhold til, siden det tross alt skal inn i kodebasen din!
Remix får klient-data-støtte
Remix slapp også en ny versjon i julestria. Den største nyheten er at man nå har en innebygget måte å hente data på i klienten! Remix er i utgangspunktet et server-sentrert React-rammeverk, men av og til er det rett og slett nødvendig å hente data på klientsiden også.
Remix v2.4.0 kommer med ny clientLoader eksport, som blant annet kan vente på server-loaderen til å bli ferdig. I tillegg kan den hente ny data fra klienten.
Dette kan være veldig nyttig når du for eksempel ønsker å ha en ucachet datakilde på en ellers cachet side. Vi kommer til å bruke dette hos en kunde som har en status-liste som oppdateres ofte, på en side som caches hardt.
Dette er et steg i retning av å innføre en såkalt SPA-mode for Remix. Dette er en flott måte å skrive om eksisterende React-apper til å bruke Remix, uten å legge til en server med en gang. Det kan også være et smart valg for noen typer applikasjoner som krever mer interaksjon enn man vanligvis ser.
Les changeloggen her.

Skrota Gatsby: «Koden var så flokete»
Remix-refleksjoner
Om du ikke har brukt Remix selv enda, kan det være smart å høre litt fra andres erfaringer før man tar det i bruk selv.
Her har Solomon fra konsulentselskapet Viget skrevet en fin oppsummering av deres egen læring fra å lage et internt verktøy i Remix.
En guide til structuredClone
Av og til trenger man å klone et objekt, og alle objektene og arrayene inni. En såkalt “dyp klone”. Det har alltid vært en klønete ting å få til i JavaScript – inntil nylig. Nå har man nemlig fått en innebygget måte å gjøre det på!
structuredClone gjør nemlig det man brukte relativt store biblioteker til i gamle dager – gjennom native kode i nettleseren. Og om du lurer på hvordan du bruker det, fant jeg en skikkelig fin guide her.
(PS — riktignok fra januar, men jeg leste den først forrige uke. Så i min bok er det fortsatt dagsrelevant 😄)
Bonus — frontend-artikler fra bekk.christmas!
Bekk har i år som de siste 6 årene laget et sabla kaos av faglige artikler i desember. Og den siste uken har det kommet hele 12 artikler som relaterer seg til frontend. Vi leker ikke fagmiljø 🥰
Ta en titt da vel!
- Immutable state
- Slik lager du et bibliotek som støtter React Server Components
- Jotai: Build Your State with Atom Precision
- Ta kontroll på skjemaelementet!
- Tre Grids for generasjon Flex
- Lær deg å bruke VoiceOver med tre, enkle kommandoer
- 🔥 Prettier Config considered harmful
- UseEffects only for side effects
- Three techniques for faster React apps
- Hva er greia med useRef og forwardRef?
- Making an accessible loading button: Aria-disabled with friends
- Get typesafe APIs with Zod and ChatGPT
Tusen takk for følge i år — sees igjen neste år!