Har du også skrevet en webside eller webapplikasjon, og tenkt å gjøre den så enkel å bruke for skjermlesere eller annen assisterende teknologi som mulig?
Da er det på tide at du lærer deg en ting eller to om landemerker i HTML!
Denne artikkelen gir deg en rask introduksjon til de hva landemerker i HTML er, hvilken rolle de spiller, og hva som skjer når du bruker dem.
Hva er landemerker?
I HTML er landemerker — i likhet med hva de er i den fysiske verden — noe man kan navigere etter i et ellers ukjent landskap. De gir deg noen faste holdepunkter til hva som ligger hvor på siden din, og gjør det enklere å komme seg dit.
Landemerker lager man med ganske vanlig HTML. Du har kanskje sett dem før – <main>, <nav>, <footer>, <header> og <section> er noen eksempler. Men når bør du bruke hvilke? Og hva er egentlig effekten av å bruke dem?

Derfor bør du glede deg til "text-wrap: balance"
Regioner og rotorer
Det mest grunnleggende du kan gjøre for å forbedre sidestrukturen din er å strukturere innholdet ditt i relevante bolker. For en “vanlig” nettside kan det se slik ut:
| <body> | |
| <header> | |
| <nav> | |
| <ul> | |
| <li><a href="/meg">Meg</a></li> | |
| <li><a href="/arbeider">Arbeider</a></li> | |
| </ul> | |
| </nav> | |
| </header> | |
| <main> | |
| <section> | |
| <h1>Velkommen til min nettside</h1> | |
| <a href="/meg">Lær mer om meg</a> | |
| </section> | |
| <section> | |
| <h2>Arbeider</h2> | |
| <p>Jeg har gjort mye spennende.</p> | |
| <a href="/arbeider">Se arbeidene mine</a> | |
| </section> | |
| </main> | |
| <footer> | |
| <nav> | |
| <ul> | |
| <li><a href="https://twitter.com/selbekk">Si hei på Twitter</a></li> | |
| <li><a href="mailto:kristofer.selbekk@bekk.no">Send meg en epost</a></li> | |
| </ul> | |
| </nav> | |
| </footer> | |
| </body> |
Dette har to fordeler:
- Det er enklere å lese koden i forhold til om alt hadde vært <div>-tagger
- Det gir nettleseren mulighet til å lage en mer informert struktur som assisterende teknologi kan bruke.
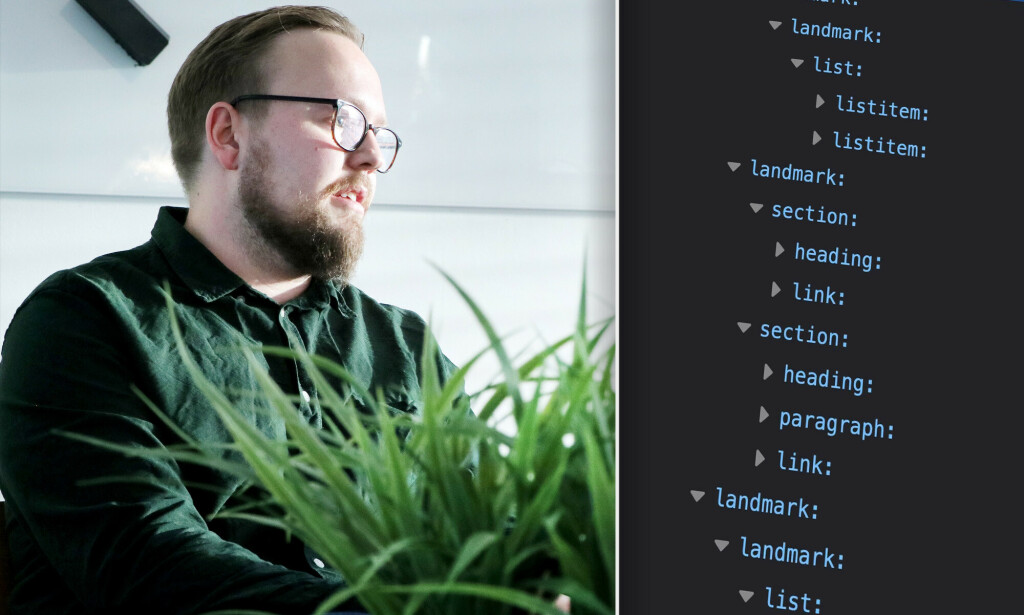
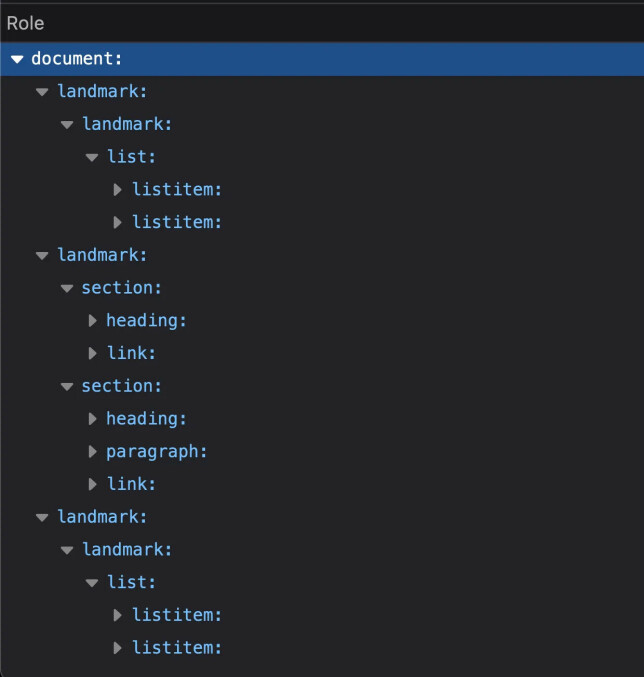
Åpner du koden over i Firefox, og åpner “Accessibility”-fanen i utviklerverktøyene vil du få se følgende struktur (også kjent som “accessibility-tree”):

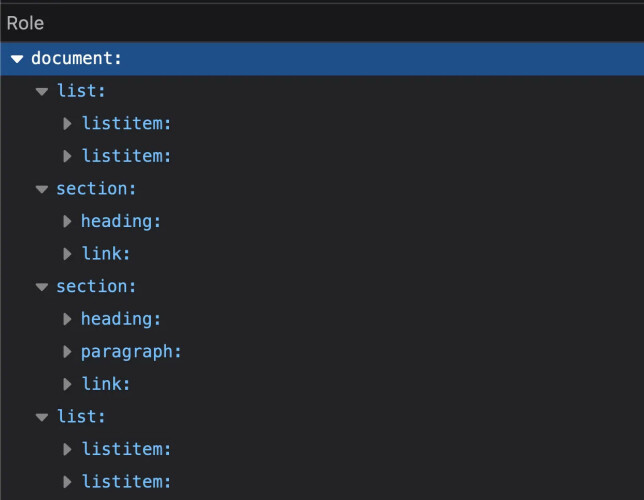
Hadde du byttet ut alle de semantiske elementene med <div>-tagger ville du fått følgende struktur:

Ikke den største forskjellen ved første blikk kanskje, men for skjermlesere er det natt og dag. Faktisk så stor forskjell at om du bruker den første versjonen (den med alle landemerkene), får du en helt ny seksjon i kontrollpanelet skjermleserne ofte kaller en “rotor” — verktøyet man bruker for å navigere nettsider.

Dette kan være utrolig nyttig for brukerne dine — plutselig trenger de ikke lenger utforske strukturen på siden din i blinde!
Navngi landemerkene dine
Selv om det vi fikk til over var en soleklar forbedring over det man ofte kaller “div-suppe”, kan vi forbedre dem litt til. Vi kan nemlig gi dem noen navn. Det kan vi gjøre med aria-label . Under har vi endret menykoden vår til å gi den et navn:
| <header> | |
| <nav aria-label="Hovednavigasjon"> | |
| <ul> | |
| <li><a href="/meg">Meg</a></li> | |
| <li><a href="/arbeider">Arbeider</a></li> | |
| </ul> | |
| </nav> | |
| </header> |
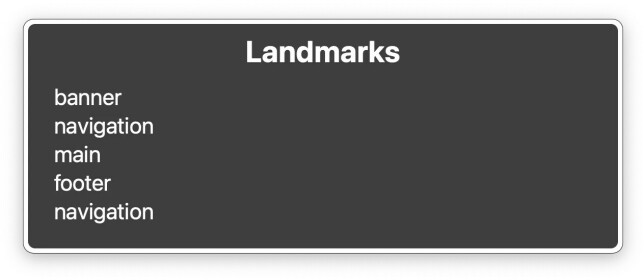
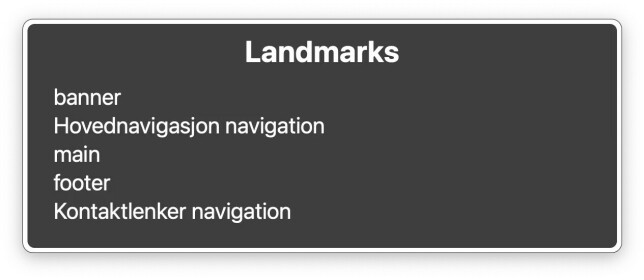
Det ser straks bedre ut i rotoren:


Fikk drømmejobb etter heftig kodekurs: – Du nærmest sover, spiser og dusjer kode
Hvilke landemerker finnes?
Det er en rekke forskjellige HTML-tags du kan bruke for å opprette landemerker:
- <header>
- <footer>
- <main>
- <nav>
- <section>
- <article>
- <aside>
- <form>
- <input type="search">
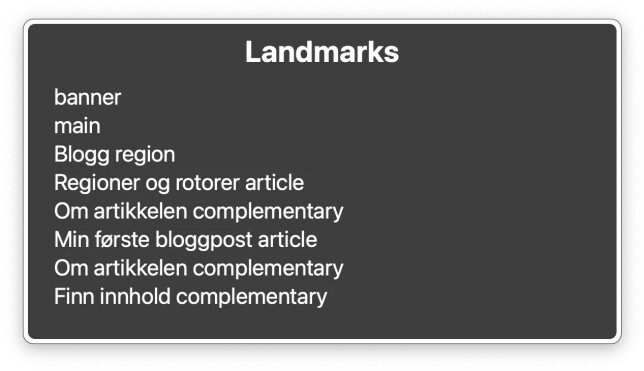
De kan nøstes på forskjellige måter, for å bygge en dypere informasjonsstruktur. Her er et eksempel av en imaginær blogg jeg kodet opp:

Snakk om å skape en flott måte å navigere en side på! Her har du full oversikt over alt innhold, uten å ha tabbet deg så mye som en rad nedover sidestrukturen. 💪
Bruk landemerker for det de er verdt!
Landemerker er webbens egne innebygde måte å navigere strukturert innhold på. Det gjør at du kan dele opp siden din i logiske seksjoner, som man kan bevege seg rundt i uten å kunne for mye om siden eller applikasjonen din fra før av.
Ikke er det mye arbeid heller.
Bruk litt tid på å lære deg når du skal bruke de forskjellige landemerkene, sleng på relevante labels der de trengs, og ikke minst, sjekk hvordan det oppleves i en skjermleser!